アクションの使い方のこつ
アクションを使って編集メニューを作ってみましょう。
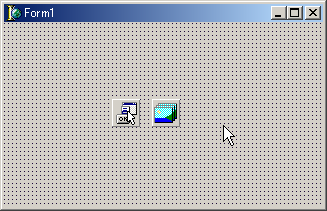
 | まず、フォームにアクションリスト(TActionList)とイメージリスト(TImageList)貼り付けます。
 |
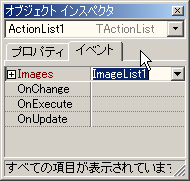
 | アクションリストのImagesプロパティにイメージリストをリンクします。
 |
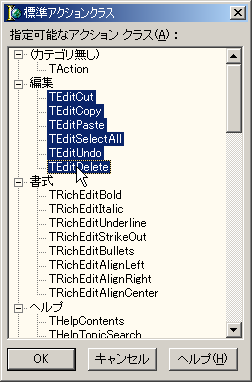
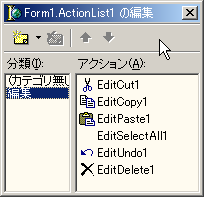
 | アクションリストにに編集用の標準アクションを追加します。
  |
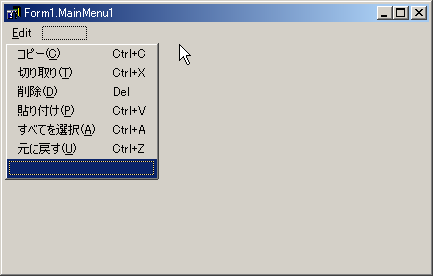
 | フォームにメインメニューコンポーネント(TMainMenu)を貼り付け、ダブルクリックして、メニューデザイナを起動します。メニューのトップレベルの項目[Edit]をつくり、その下にメニュー項目を作ります。各メニュー項目を細かく設定する必要はなく、各メニュー項目のActionプロパティを設定するだけで、アクションの設定が各メニュー項目にコピーされます。
 |
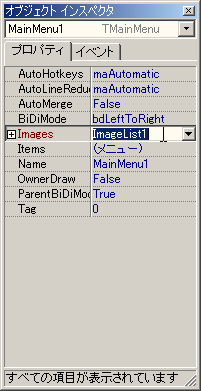
 | メインメニューコンポーネントのImages
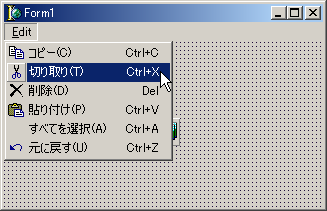
プロパティをイメージリストにリンクします。すると、あら不思議! 各メニュー項目に左にアイコンが表示されます! さて画像はどこから来たのでしょうか?
  |
解説
アクションは実はそれぞれがアイコン用の画像(ビットマップ)を持っています。アクションをアクションリストに追加するとき、アクションリストにイメージリストがリンクされていると、アクションはアイコン画像を自動的にイメージリストに追加し、アクションのImageIndexプロパティを調節します。ですから、メニューのActionプロパティでメニュー項目にアクションをリンクするだけで、メニュー項目にイメージが表示されるわけです。
アクションリストを使う時は、まず、イメージリストをアクションリストの
Imagesプロパティに設定してから使いましょう。お忘れなきように! |